3 min read • Updated a month ago
Create an add to cart form in Webstudio
Add Sidecart Functionality
To display the sidecart when a customer adds a product to the cart, you need to include the Foxy loader file in your Webstudio project.
Note
You can skip this section if you already added your foxy loader script to your project.
Obtain the Foxy Loader Code
2Navigate to the Settings -> Website & Products
3Copy the code snippet from the Foxy loader.js section textarea.
Add the Code in Webstudio
1Open your Webstudio project.
2Click on the Webstudio logo in the top-left corner and select Project Settings.
3In the General section, locate the Custom Code field.
4Paste the copied Foxy loader code into this field.
Add Foxy Specific Fields
To create a legitimate product, Foxy requires (at minimum) the product name and price. The following steps will show you how to add these hidden fields using input fields.
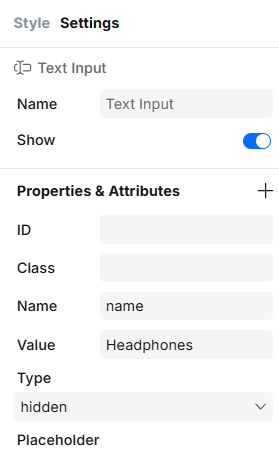
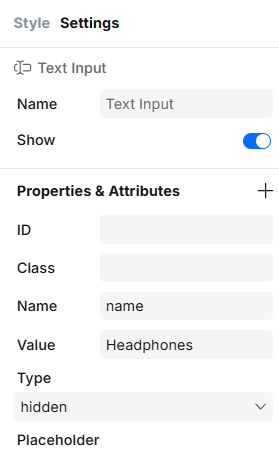
1Once you've added all of your fields, add an additional text input field. This field will be used for your product name.
2In the Input Settings below Properties & Attributes, set the field name as name
3In your field's value, set it as your product name. For example, "Headphones".

4Add another input field and give it the name price . This field will be used for your product price.
5In your field's value, set it as as your product price. For example, "9.99".
6For both the name and price fields, set the input Type to be "hidden". This will hide these fields from customers.
7Repeat steps for any additional foxy fields you want hidden.
Different Product Types
You can use Webstudio's form builder to sell any type of product. Below are extra steps required for the different product types.
Subscriptions (recurring payments)
2In the form field settings, set the field name as sub_frequency
3Set the value of the first choice as desired frequency (ex: 1d, 2w, 1m, 1y)
4Hide the field using the Show visibility settings or by applying styling (ex: display: none)
5Alternatively, you can add a select field visible and assign a different frequency values to each choice.
Donations
1Remove the hidden select field with the name price
2Add an input field to your form, where you want donors to be able to input their donation amount.
3Set the input field name as price
Product Variants
For certain products you may need to allow the customer to choose from different variants (ex: Size). We recommend using select and/or radio fields.
1Add select or radio field to your form.
2In the input settings, give the field a proper name (ex: Size).
3Add each option as needed (ex: Small, Medium, Large, X-Large, 2X-Large)
4Using Foxy's Product Option Modifiers you can modify the product price, weight, category, and code based on the option your customer chooses.
5For each option that has a modifier, add the proper syntax to the option value. An example would look like this: 2X-Large{p+2)
Display a Quantity Field
Quantity can be modified once a product is in the cart, but if you want to allow customers to choose a quantity before adding a product to cart, simply add a form field with the Name set as "quantity" (lowercase q). This can be an input field, select field, etc.